Wednesday, May 5, 2010
Tuesday, April 27, 2010
Monday, April 26, 2010
Saturday, April 24, 2010
The Last Journal.
Journal 13
Tuesday, April 20, 2010
Sunday, April 18, 2010
Journal 12
Journal 11
Sunday, April 11, 2010
Journal 10
Sunday, April 4, 2010
Speech
Address on Vietnam War by Spiro Agnew
“Sometimes it appears that we’re reaching a period when our senses and our minds will (pause) no longer respond to moderate stimulation. We seem to be approaching an Age of The Gross. (pause) Persuasion through speeches and books (p) is too often discarded for disruptive demonstrations (p) aimed at bludgeoning the unconvinced into action.
The young (p)– and by this I don’t mean by any stretch of the imagination all the young, but I’m talking about those who claim to speak for the young (p) – at the zenith of physical power and sensitivity, overwhelm themselves with drugs and artificial stimulants. Subtly is lost and fine distinctions based on acute reasoning (p) are carelessly ignored in a headlong jump to a predetermined conclusion.
Life is visceral,(p) rather than intellectual. And the most visceral practitioners of life are those who characterize themselves as “intellectuals”. Truth is to them is “revealed” rather than logically proved. And the principal infatuations of today revolve around the “Social Sciences”, those subjects which can accommodate any opinion and about which the most reckless conjecture cannot be discredited.
Education is being redefined (p) at the demand of the uneducated (p)to suit the ideas of the uneducated. The student now goes to college to proclaim (p), rather than to learn. The lessons of the past are ignored and obliterated (p) in a contemporary antagonism known as the “generation gap.”
A spirit of national masochism prevails, encouraged by an effete corps of impudent snobs who characterize themselves as “intellectuals”.
Who is speaking?
Spiro Agnew
Why was/is the speech important to society?
This address is on the Vietnam War, which is the first war in American History that had large amounts of protest. The Vietnam War generated lots of anti-war demonstrations in America. In the speech Vice President Spiro Agnew talks down on anti-war protesters and the press. He comes off as being stuck in the ways of the past and not willing to accept the social changes of the 20th century.
Why do you feel it is important or interesting? I feel that it is relevant now to look at this speech while The United States is engaged in the Iraq war since there are many similarities in the two wars.
What is the emotion, mood, tone, personality, feeling of the speech?
Condemning. Political. Bland. Harsh. Close-minded.
What is intonation, emphasis, what is loud, stressed, or soft.
Most of the speech is said at the same level not being very loud or soft but placing emphasis on some words more than others.
Where are there pauses...
Is there a call to action? When listening to it what are key/emphasized words? Bludgeoning. Subtly. Visceral. Revealed. Reckless. Proclaim. Gap. Effete.
How does it make you feel? Kinda mad at what he is saying.
How do imagine that the audience felt? Probably politically moved to support America in the Vietnam war.
Write/find a short bio, of the person giving the speech.
Spiro Theodore Agnew was the 39th Vice President of the United States, serving under President Richard Nixon, and the 55th Governor of Maryland. He was also the first Greek American to hold these offices.
During his fifth year as Vice President, in the late summer of 1973, Agnew was under investigation by the United States Attorney's office in Baltimore, Maryland, on charges of extortion, tax fraud, bribery and conspiracy. In October, he was formally charged with having accepted bribes totaling more than $100,000, while holding office as Baltimore County Executive, Governor of Maryland, and Vice President of the United States. On October 10, 1973, Agnew was allowed to plead no contest to a single charge that he had failed to report $29,500 of income received in 1967, with the condition that he resign the office of Vice President.
Agnew is the only Vice President in U.S. history to resign because of criminal charges. Ten years after leaving office, in January 1983, Agnew paid the state of Maryland nearly $270,000 as a result of a civil suit that stemmed from the bribery allegations.
Agnew soon found his role as the voice of the so-called "silent majority", and by late 1969 he was ranking high on national "Most Admired Men" polls. He also inspired a fashion craze when one entrepreneur introduced Spiro Agnew watches (a take off on the popular Mickey Mouse watch); conservatives wore them to show their support for Agnew, while many liberals wore them to signify their mocking contempt.
Agnew was known for his scathing criticisms of political opponents, especially journalists and anti-war activists. He attacked his adversaries with relish, hurling unusual, often alliterative epithets — some of which were coined by White House speechwriters William Safire and Pat Buchanan — including "pusillanimous pussyfooters", "nattering nabobs of negativism" (written by Safire), and "hopeless, hysterical hypochondriacs of history".[7] He once described a group of opponents as "an effete corps of impudent snobs who characterize themselves as intellectuals."
Journal 9
Monday, March 29, 2010
Journal 8
Wednesday, March 17, 2010
Monday, March 8, 2010
Timeline Process





TIMELINE CHOICES:
_ History of the Bathing Suit
_ History of Earthquakes and Volcanic Eruptions
_ History of Photography
_ Prehistoric Timeline
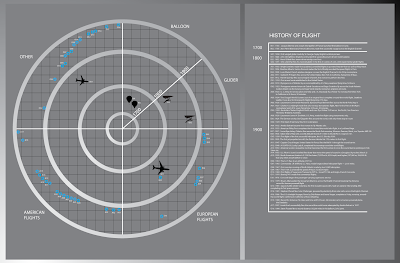
_ 100 years of Flight
CONTENT
_ timeline must have a range of dates
_ intro text
_ each point in time must have a date
_ and each point of time must have at least one sentance
_ images, icons, graphic elements are optional
CHALLENGE
How can you visualize the content? How can the audience get a quick understading about the topic? How are the pulled into the content to find out more?
TECHNICAL RESTRICTIONS
Format: poster or accordian folded book
Size: You determine the final size, poster min. size is 13 x 19 tall or wide
Color: Unlimited color palette
Typography: 2 typefaces, 3 type styles, and no more than 4 sizes of type.
Grid: proportional or ratio modular grid
OVERVIEW: This project was pretty boring but it went well. Once again I learned that if you create a strong concept in the beginning its pretty easy to carry the idea out. I came up with the idea for my project when I did brainstorming with a group of people who were all designing flight timelines. I thought the radar would be an excellent way to show information with both image and text in an organized way. Although timelines can be tedious and boring they are important to provide vast amounts of information to the viewer.
Sunday, March 7, 2010
Thirty Conversations on Design
Little and Co asked 30 designers the same two questions... “What single example of design inspires you most?” and “What problem should design solve next?” Their answers might surprise you.
Greg Hoffman
What inspired him was the mission one motorcycle because it is an amazing innovation. It has little impact on the planet. It does that without sacrificing performance or aesthetics. Not only is the bike visually striking but it also is a great sustainability story.
When asked what problem should design solve next, his answers were very youth focused. I found this intruiging because designers tend not to focus on kids. He wants design to increase youth participation in sport and attack obesity in youth. He said this should be done by focusing on environmental design, equipment design, and communication design.
Sean Adams
Inspired by the Declaration of Independence, because it is put into words that the public can understand. The document is an excellent design of government that has held strong for hundreds of years.
He said the next problem to be solved is the next project you get. As a designer you should do a good job for each client you have so that the clients company does better and the client can keep their job.
Debbie Millman
The pencil is the most inspiring thing to her. She loves every aspect of the pencil especially color pencils.
The Large Hadron Collider along the border of Switzerland and France. Searching for the God Particle. Finding out how we got here and where we're going. I didn't really understand this part, but oh well.
Eddie Nunns
All the efforts going into inclusive design. Architects who are lending their time and talent into low-income housing. Designers who are designing products for every day life. Fashion designers who are designing for different levels. Designing should be available to everyone.
The world of ecology and sustainable energy. There are hybrid cars and solar energy. He said he was inspired by the beautiful white wind turbines in the wide open fields. Designing a better world.
Brian Deputy
The Eames lounge chair and ottoman released to the public in 1956. The design is innovative and transcends time. There is no setting or environment it doesn't enhance. Its got an element of magic because it can make a long day at work disappear.
Design doesn't solve problems, people do...ideas do. Its up to the designer to make the design work. One thing that design doesn't need to create is the perfect chair...because that has already been done.
I am inspired by a couple things but without fail I am always inspired by the technology Apple designs. Its beautiful and it works well. Also every two years I am inspired by the Olympics. I love watching the opening ceremonies. I also love seeing the athletes training pay off when they win.
Tuesday, February 23, 2010
Journal 5 : David Carson
Journal 5 : Stefan Sagmeister
I really enjoyed Sagmeisters lists especially the one about things that made him happy while designing:
1. Thinking about ideas and content freely- with deadlines far away
2. Working without interruption on a single project.
3. Using a wide variety of tools and techniques
4. Traveling to new places
5. Working on project that matter to me.
6. Having things come back from the printer done well.
Overall Sagmeister was just very concerned with happiness as a designer. Often in the design world its easy to get caught up in deadlines without remember that designing is something you truly enjoy, not just a job. I really liked the subway stickers that said things like "Do not accept defeat" and "Do not hold grudges". It was a very funny design.
In the article How Good is Good? Sagmeister made another interesting points:
1. Design can unify
2. Design can help us remember
3. Design can simplify our lives
4. Design can make someone feel better
5. Design can make the world a safer place
6. Design can help people rally behind a cause
7. Design can inform and teach
8. Design can raise money
9. Design can make us more tolerant
"Commercial Art makes you BUY things, graphic design GIVES you ideas" - Sagmeister
Journal 5 : J.J. Abrams
Friday, February 19, 2010
Monday, February 15, 2010
Journal 4: Bruce Mau
Growth is fueled by desire and innocence. Assess the answer, not the question. Imagine learning throughout your life at the rate of an infant.
Every collaborator who enters our orbit brings with him or her a world more strange and complex than any we could ever hope to imagine. By listening to the details and the subtlety of their needs, desires, or ambitions, we fold their world onto our own. Neither party will ever be the same.
































